* 구글 블로그 사용법: 모바일 테마(theme)에 가젯 보이기 / 숨기기 설정하는 방법 mobile="yes, No, Only"
* 출처 : https://ojji.wayful.com/2017/04/Google-Blogger-Mobile-Theme-How-to-Show-Gadget.html
블로거에서 가젯(gadget)을 추가하면 데스크탑 컴퓨터에서는 보이지만 모바일 기기로 접속하면 표시되지 않으므로 모바일을 통한 방문자는 해당 가젯을 볼 수 없다.
가젯을 모바일 기기에서도 보이게 하거나, 보이지 않게 하거나, 오직 모바일에서만 보이게 설정하려면 HTML에서 아래와 같이 설정해 주면 된다.
[블로거 가젯 모바일 표시 설정]
데스크탑 모바일 모두 보임 mobile='yes'
데스크탑에서는 보이고, 모바일에서는 안 보임 mobile='no'
데스크탑에서는 안 보이고, 모바일에서만 보임 mobile='only'
HTML 설정하는 방법
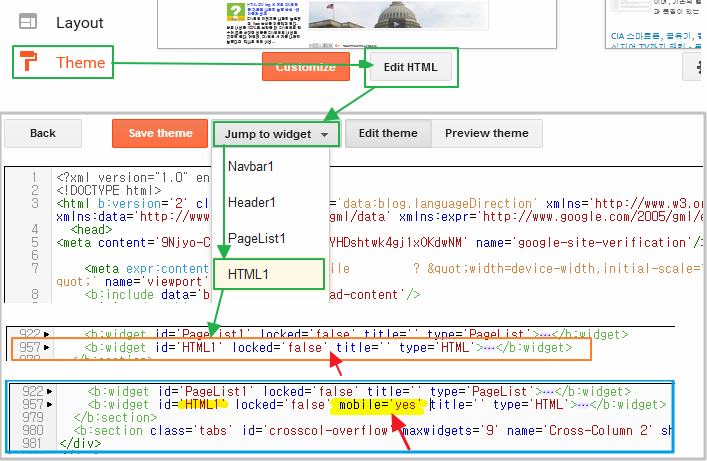
1) 블로거 대시보드 > 테마(Theme) > HTML편집(Edit HTML) > 설정하고자 하는 가젯으로 이동
2) 해당 가젯의 locked='false' 다음에 위의 설정 가운데 원하는 것을 추가하고 저장(Save Them)을 한다.

모바일에서 위 설정이 적용되게 설정하기
위에서와 같이 모바일 표시 설정을 한 다음, 그 내용이 적용되도록 하기 위해서는 아래와 같이 설정해 주어야 한다.
>> 블로그 대시보드 > 템플릿(Theme) > 모바일 설정 버튼을 눌러 설정창을 연다
>> 모바일기기에서는 모바일 템플릿을 적용하도록 선택 (Yes, Show mobile theme ......)
>> 모바일 테마 (theme) 선택 (Choose mobile theme)에서 사용자 설정 (Custom)을 선택하고 저장(Save) 한다

여타 참고 사항:
1) 모바일에 가젯을 표시되게 할 때는 모바일 기기는 화면이 작다는 점을 감안할 필요가 있다. 특히, 애드센스 가젯을 모바일에서 표시되게 할 때는 주의를 해야 할 것 같다. 애드센스 광고단위 가운데 반응형 광고단위를 HTML 가젯을 통하여 추가하고 모바일에 표시되게 하면, 경우에 따라서는 광고가 화면 전체를 덮을 수 있다.
2) 위와 같이 설정을 하고 저장(save theme) 버튼을 누르면, 경우에 따라서는 저장이 되는 데에 뭐가 잘 못 되었나 싶을 정도로 오래 걸릴 때가 있다. 저장이 되고 나서 HTML 편집창에서 나오면 "저장이 되지 않았으므로 변경된 내용을 잃게 된다"는 메시지가 뜨는 경우도 왕왕 있지만, 다시 HTML 편집창으로 들어가 보면 제대로 저장되어 있다.


댓글 없음:
댓글 쓰기